How to set the current page in a Dreamweaver template
Do these steps first
- Create your template
- Add your navigation and its CSS
- Set the "current page" (See the Current Page Navigation page if you don't know how to do this.)
Set the "current page" in the Dreamweaver template
- Open your template
- Select the <body id="home"> tag in the code view

- Go to MODIFY > TEMPLATES > MAKE ATTRIBUTE EDITABLE
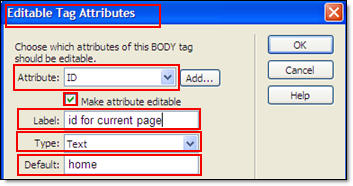
- Fill out the dialog box

- Save the template
- Close the template
Create a new Web page based on the template
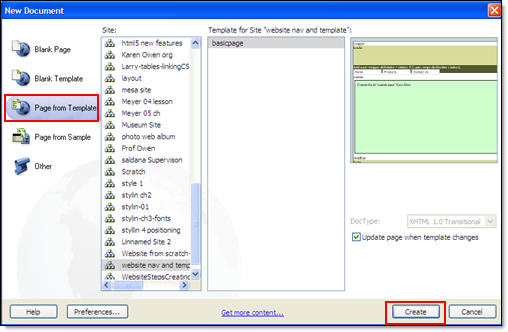
- Go to FILE > NEW > NEW FROM TEMPLATE
- Select the template you want to use for the new page

- Save the new Web page - leave it open
Set the "current page" status
- With the Web page open, go to MODIFY > TEMPLATE PROPERTIES

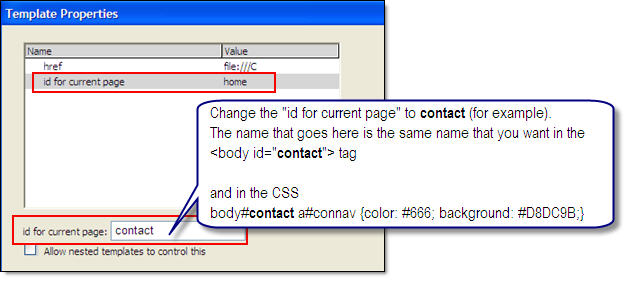
- Change the home to the id name for the current page, contact for example.

- Checkthat the HTML <body id> code was updated to