
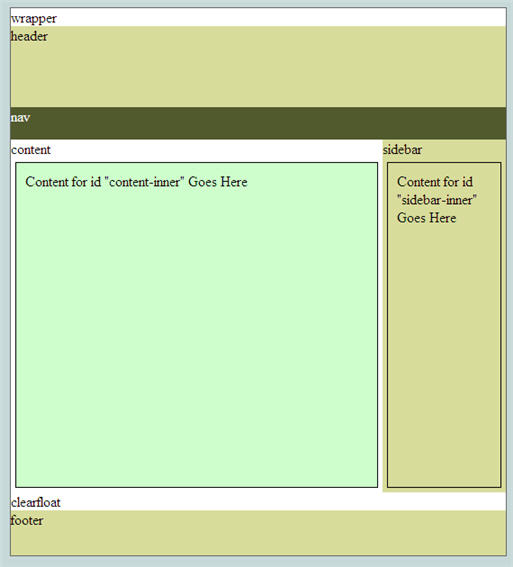
<div id="wrapper">
margin-right: auto;
margin-left: auto;
border: thin solid #666;
background-color: #FFF;}
<div id="header">
content</div>
background-color: #d8dc9b;}
content</div>
height: 36px;
color: #FFF;}
width: 75%;}
content</div>
margin: 5px;
padding: 10px;
border: thin solid #000;
vertical-align: top;
min-height: 340px;}
float: right;
width: 25%;}
content</div>
padding: 10px;
border: thin solid #000;
vertical-align: top;
min-height: 340px;}
content</div>
height: 50px;}