An Overview of the Website Creation Process
(Also see the step-by-step guide with video tutorials Creating a Site)
Phase One – Planning
Complete the design document that will answer the following questions
What is the goal of the website? Be very clear on what the site needs to do. Write it down. Use a design document form (example of a completed design document).
Who is the target audience? Design the site for the user.
What expectations do you have for the website?
What technology will you incorporate?
Databases
Blogs
Search engine
Where will you host the website?
Gather your content
Written copy or use Lorem ipsum text as a place hold until you have the finished copy
Images
File formats
.jpeg
.gif
.pgn
72 dpi resolution
Do not resize images in Dreamweaver; use an image editor such as Photoshop
Other content you might include
Multimedia elements
Databases
Documents such as Acrobat PDF, Word, Excel and zipped files
Keywords
Write down all the words you think someone might use to get to your content. (Here is a more detailed list and a free keyword generator from Submit Express.)
Include your keywords in
Titles
H1 headings
Body of first paragraph
Meta tags
folder and file names
Links
Phase 2 – Architecture and Design
Follow the Google guidelines for search engine optimization.
Read this now, not later as what you will learn will influence the following steps. Be sure to have your keyword list handy. Add to your keyword list as you work through phase 2.
Create a mock up of your navigational structure
Draw the structure on a piece of paper or white board. Use this flow chart as a model.
Determine if you need more than one level of navigation.
This will give you the pages for your site.
Write down the file names you will use for your html pages, image and multimedia file names. Use the file name form as a guide.
Create a site map in Dreamweaver
You will be creating your webpages and folders so you need a very well organized and know the folder and webpage names. Use the mock up of your navigational structure you just created in the step above. You can refine your navigational structure in this step (if needed).
Do not use any illegal characters in file and folder names (no spaces, periods, commas, etc.).
All files must have an extension.
Webpages = .htm or html
Cascading style sheets = .css
Design
Determine the personality and style for the website.
Draw out the structure of your website.
Use tables or layers (AP Divs).
Write out the CSS #ids you will use for each section of your webpage.
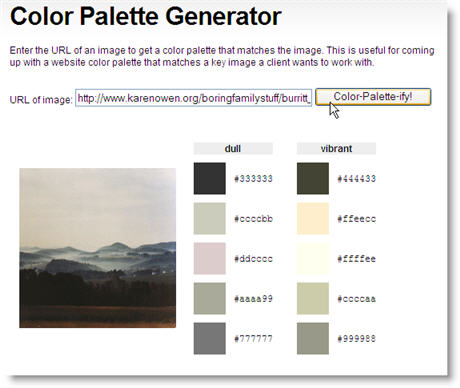
Create color scheme (You might want to generate a color scheme from your logo or an image or select a scheme already designed.)

Design logo (keep it simple)
Write your tag line and place it near the logo (examples http://www.w3schools.com/default.asp


Create a prototype webpage incorporating your layout structure and design elements (you will later turn this into a template; you may need more than one template depending on your content).
Create your CSS stylesheet as you develop the prototype webpage.
Phase 3 – Development
Create your navigation – consider making it a library item.
Use Accessify.com's List-O_Matic or Listamatic.com to automatically generate HTML and CSS to create your own CSS navigation.
Create your template. (Validate that template is XHTML and CSS compliant before making your webpages from this template or applying the template to the webpages you created when you made your site map.)
Make sure it is compliant with ADA section 508.
Optimize webpage for search engine ranking.
Add this code to head.
Create your index page using the template you created (or if you have created a site map, apply the template to the index page, etc.).
Create the pages for your site, using your navigation as guide; (or apply the template to the pages you created in the site map in DW.).
Add a search engine to your site.
Add a Google calendar to a website. (optional)
Add a Google blog. (optional)
Website resources
http://www.webdesignfromscratch.com/web_design_process.cfm
Phase 4 Testing
Phase 5 Marketing
Google AdWords tutorials
Google Analytics: Review statistics about your visitor's interaction with your website.
Alternate: Use Submit Plus tools to double check search engine page ranking
Submit your site to Google to speed up your site being added to the search engine database index.
Phase 6 Launching
Choosing a free hosting service
If you are not ready to commit to a permanent hosting service that you will pay for on a long term basis, take a look at some of the free hosting sites. Be careful navigating the free hosting sites. Their goal is the lock you in as a permanent, paying client. Make sure you are clicking through to the free hosting site and not on an ad. I have listed a few articles about free hosting companies, but do a search for yourself. There are a ton of them.
- Top 10 Free Web Hosting Sites
http://www.prchecker.info/web-hosting/top-10-free-web-hosting-sites/ - Free host finder
http://www.freehostsfinder.com/ - 20 Top Free Web Hosts by User Ratings
http://www.free-webhosts.com/user_reviews.php
Choosing a paid hosting service - lowcost, good service
What to look for in a hosting company when you are ready to make a long-term commitment. The most critical service a hosting company must provide is great support. Can you call them up and talk to a live person? Do they have someone online who can answer your questions in real time? Is there someone who will answer questions about FTPing from Dreamweaver? Be sure to ask if they have a student discount; it doesn't hurt to ask, but don't make this a deciding factor. You want a hosting service that will accommodate your needs as you build your skills.
Look for
- Great support
- Domain name service built into the yearly fee
- A C-panel
- SQL, Wordpress, Drupal, MySQL, PHP, email, free subdomains, no ads
- Lunarpages - http://www.lunarpages.com/
Call Louie DiGiorno at Lunarpages for a student discount 877-586-2772.- Website Source - http://www.websitesource.com
Last update: May 5, 2013