Web-Fonts
You are now free to use web-fonts on a website that do not reside on the viewer's computer. The web-fonts reside on the Internet. Use CSS link href to link your webpage to the font located on the Internet.
Web-based fonts using @font-face
Google Web Fonts
Here is a link to Google API web fonts. Instructions and CSS code on how to link your webpage to the fonts can be found here as well.
http://code.google.com/apis/webfonts/docs/getting_started.html
Overview and steps on Six Revisions
Explains how web fonts work, gives cautions, deligniates the steps to using web fonts on your site, and links to popular web font resources.
Coming soon - WOFF (Web Open Font Format)
Web Design Ledger's pick of the best free web fonts for 2010
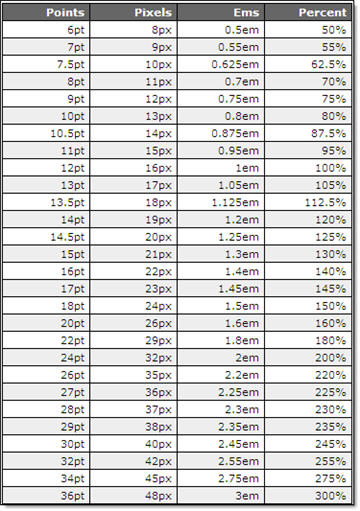
Font size convertion chart
This handy chart from ReedDesign converts pt. to px to em to %

Background
Before the availability of web-fonts, web designers had to rely on fonts installed on the viewers computer. Here is a list of common fonts that come installed on Macs and Windows computers.
http://web.mit.edu/jmorzins/www/fonts.html
