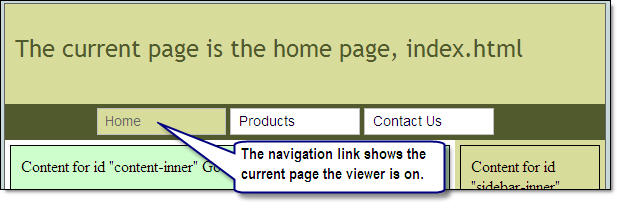
How to set the nav bar to indicate the current page
- Create the navigation bar
- Go to accessify.com and list-o-matic
- Generate the code for a nav list
- Copy the CSS and the HTML code into the proper pages
- Set the Current page
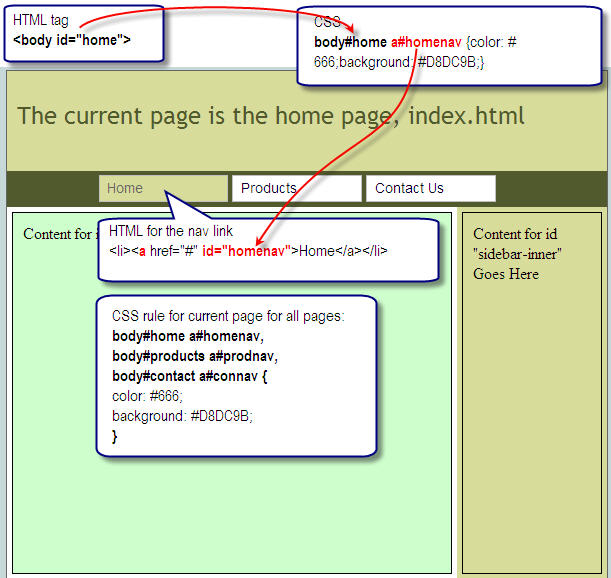
This works by setting an id for the <body> tag that has a corresponding id in the CSS; there is also an id on the <a> tag to call the "current page" formatting.
example:
- <body id="home">
- <li><a href="#" id="homenav">Home</a></li>
- body#home a#homenav {color: #666;background: #D8DC9B;}
| Navigation links generatored by list-o-matic | |
| HTML | CSS |
| <body id="home"> | |
<ul id="main-nav"> |
ul#main-nav {font-family:helvetica,arial,sans-serif;margin:0;padding:0;float:left; /** current page CSS **/ |